Throughout our project, especially in the research and planning, and the post-production stages we tried to get as much audience feedback as possible as this is crucial in the development of our products. We were especially interested in hearing the opinions of those from our Core Audience, the 16-24 year old female demographic, on wether or not our ideas were working. We would often invite friends of ours into the media block so that they could view our products at different stages of the project. These feedback sessions became incredibly useful to us, and I feel that it was important for us to hear the opinion of someone outside of the media department, to give us a more fresh and new opinion on what we were doing.
The word cloud below highlights the different words that we would use to describe our core, secondary, and tertiary audiences. We think these psychographics really reflect the campaign that we have created so far.
 |
| The psychographics of our core, secondary, and tertiary audiences. |
We felt that it was really important to collect audience feedback throughout the construction process of the project, and not just afterwards. Asking for feedback during the construction stage allowed us time to reflect on the feedback and make any necessary adjustments according to the feedback we received. The video below shows some feedback we received from Gavin - a member of our secondary audience after watching our first rough edit of the music video.
Gavin, male, 18.
We conducted an interview with Gavin, a member of our secondary audience; we thought this was important as we wanted to ensure that we reached a wider audience with our products. Gavin mentioned that he liked the effects that we used in the video, like using several layers on top of each other to create a more interesting image. Gavin said that he noticed the synergy between the album cover and the paint fight scene in the video which was promising for us to hear as this was our intention. He did say however, that he thought there were too many shots from the paint scene next to each other, and that it got a bit repetitive, We took this criticism on board and changed the order of shots in our video to create a wider variety of shots for the audience. We then asked a number of members from our primary and secondary audience what they thought of the new changes to our video; the feedback was positive and everyone agreed that the new edit of the video was better than the last.
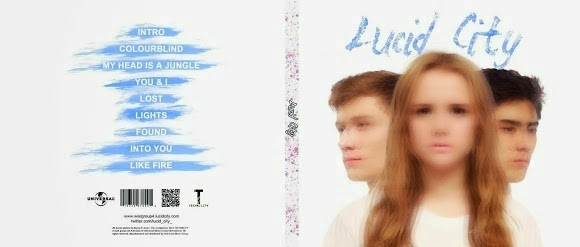
As well as receiving feedback on our main media text, we also welcomed feedback on our ancillary products. Whilst producing the album art for our album cover we came up with several different versions of the same design.
As well as receiving feedback on our main media text, we also welcomed feedback on our ancillary products. Whilst producing the album art for our album cover we came up with several different versions of the same design.

From the different designs that we produced, we were unsure of which we preferred so we asked a group of dance fans between the ages of 17 and 19 which design they thought was more appealing. Almost everyone we asked said that they preferred the design without the a pattern on the top. This was quite surprising to us because it is a convention for albums of the dance genre to feature bright colours and laser-like effects as they usually connote live music. We decided that it would be the best idea to listen to our audience feedback and so we continued to work on the design that did not feature any overlaying images of lights and lasers; this was so we could appeal to our target audiences as much as possible.
After receiving really useful feedback on the album cover, we also asked for some feedback on different features of our website; including the logo and banner design that was key component to the look of the website.
The colour scheme that we used throughout the project was mainly pink, blue, and white, as pink is stereo-typically a feminine colour, and blue is a more masculine colour we thought that this would represent the mixed-gender band. In our original design we used predominantly pink powder paint but then we had second thoughts as this may have come across too feminine to appeal to both our primary and secondary target audiences.
After conducting some positive audience feedback from males and females between the ages 17 and 19, we concluded that the design with blue as the more prominent colour would be most appealing to both audiences. What was interesting to us however, was that lots of the boys that we asked actually said that the pink design was nicer, but that the blue design would attract their attention more so we went for the blue design in the end.

Before we made the final edit of our music video, we wanted to hear the opinion of someone from our core target audience to see how they felt about our music video, as well as our website and album cover. We really wanted to gain some audience feedback on the video before we made the final edit so that we still had time to make changes, within reason. We invited Izzie, a member of our primary audience, to the media block to take part in an interview, made up of questions about our music video and the ancillary texts; the video below shows this interview.
Izzie, female, 18.
From this interview with Izzie we learned that our theme came across clearly; also we learned that despite our narrative being clear, a different, and possibly longer ending could have improved the video. This was particularly interesting to us as it was the first time we had heard this opinion; however, we decided not to act upon this piece of feedback as it would mean that we would have to re-think the entire video, changing the narrative, and the timing of the other scenes.
We also asked Izzie to look at the website, she though that the layout was clear and that it was easy to navigate between the different pages, with interesting content throughout. Izzie like the album cover, and thought that the editing of the imagery on the front cover reflected the track 'My Head is a Jungle.' As Izzie is part of our target audience the feedback she gave us was particularly useful as it assured us that we had been making the right creative decisions in order to target our primary audience.
Conducting a Survey
This slideshow shows some of the questions and results that were produced from the survey that we created on SurveyMonkey online, we tried to maximise our amount of responses by sharing the survey online through social media networking sites.
These are some of the popular responses we received in our survey:
Narrative

These responses illustrated that some of the audience got the general gist of the music video when we asked if they had understood the narrative. However, there were also responses from people that said they hadn't understood the narrative very well. Unfortunately, this was a response that we had expected as we had picked up on issues with the narrative towards the end of the project.
We received some feedback that said if the beginning of the video had been longer then the narrative would have been clearer. We all agreed with this feedback as this was something that we had originally done with the music video. At the start of the project we had written in a longer opening, with scenes that showed Naomi (the singer) walking up to the white room, before she entered it. Unfortunately, due to time constraints against the music, we decided to cut down the opening so it would match the music of the song better.
Editing and Filming Style
We received lots of positive feedback with regards to the editing of the music video; this was nice to hear as we had all spent such a long time editing the video in post-production. We also received complimentary feedback about our set design and the camerawork in the video.
One piece of feedback that we received a few times was that although the paint fight scenes were good, they could have looked better if they were filmed inside, like how the other scenes were filmed. However, unfortunately due to the extremely messy nature of powder paint, we weren't allowed to film in the studio - or anywhere else inside the school for that matter!
Finally, I have learned a lot from our audience feedback throughout this project, I think that in the end we managed to successfully appeal to our target audience although were certain things we would have done differently in hindsight. As a group I think we all could agree that our music video left the most room for improvement if we had understood the audience's needs and gratifications a little better.